AdMobモジュールの設置方法
「Ti+Plus」が開始され、今後様々なモジュールが提供されるそうだ。
価格は2500ドル/年〜。
開始に当たり、以下の3モジュールがサンプルとして無料で提供されている。
・Flurry for iOS
・AdMob for iOS
・Paint for iOS
この3つの中で一番利用したいのは恐らくAdMobモジュールではなかろうか。
モジュールの設置はコツをつかめば結構簡単。モジュールを使った事が無い人には、何をどうして良いか分からないと思うので、まずは以下の手順を読んでから試してほしい。
モジュールのインストール
ダウンロードしてきたzipファイルを解凍すると3つモジュールが入っている。
難しい話は置いておいて、インストールしてみよう。
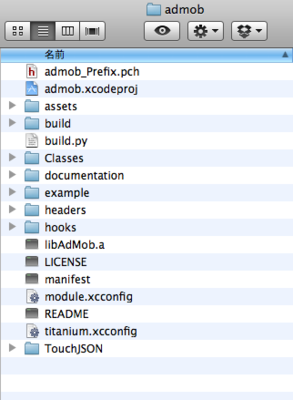
Terminal.appを開き、以下のコマンドでインストール用にビルドする。
cd AdMobモジュールフォルダ ./build.py
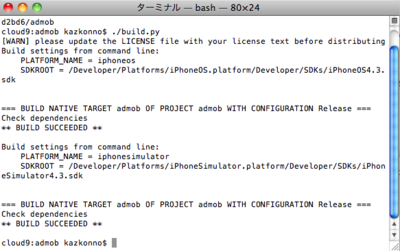
ビルドに成功すると、こんな画面になる。

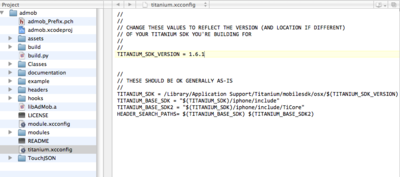
titanium.xcconfigファイル内、TITANIUM_SDK_VERSIONが古いままになっていると、buildが失敗します。その場合は、利用しているバージョンに修正してください。

(※2011/3/28修正)
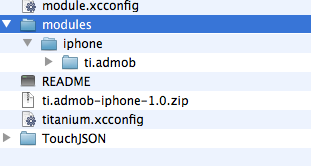
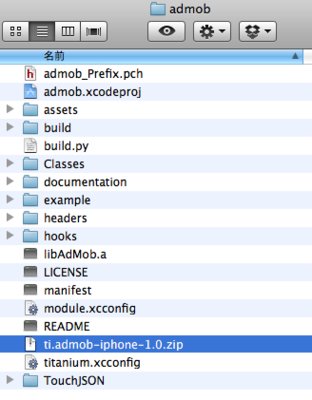
そして、ti.admob-iphone-1.0.zipが出来上がっていることを確認しよう。

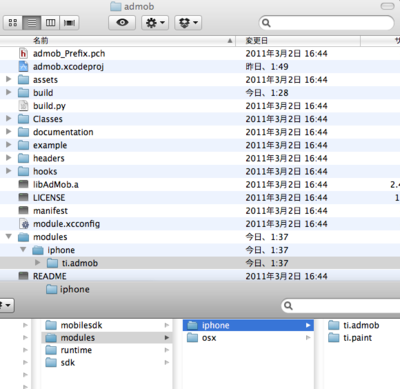
インストールは/Library/Application Support/Titanium内のモジュールが入っているフォルダへ、手動で移動させることになる。
マニュアルには、移動先までzipのまま持っていって、そこで解凍するように説明されているが、自分の場合は、zipファイルの今ある場所でダブルクリックして解凍してしまう。
つまり、/Library/Application Support/Titanium/modules/iphone/の中に、ti.admobフォルダを移動すれば良いということだ。別ウィンドウを開いておき、ドラッグ&ドロップする。

これでモジュールのインストールができた。次はプロジェクト側の設定だ。
プロジェクト側の設定
プロジェクト側では、tiapp.xmlに設定を追加する。
モジュールは、

こんな感じ。
<modules>
<module version="1.0">ti.admob</module>
</modules>これでtiapp.xml側の設定は完了。
後は、jsファイル側でモジュールを呼び出してあげれば良い。
admobモジュールフォルダにexampleというフォルダがある。この中のapp.jsファイルを参考にすると良い。
モジュールを呼び出す場合は、requireを使う。
/* * Loads the admob module and tests it, with some custom colors. */ // open a single window var window = Ti.UI.createWindow({ backgroundColor:'#444' }); Titanium.Admob = require('ti.admob'); var adview = Titanium.Admob.createView({ top:0, left:0, right:0, testing:true, adBackgroundColor:'black', primaryTextColor:'blue', secondaryTextColor:'green', publisherId:'<<<YOUR PUBLISHER ID HERE>>>' }); window.add(adview); var label = Titanium.UI.createLabel({ text:'Play around with the ad!', bottom:40, height:'auto', width:'auto' }); window.add(label); window.open();
(※2011/3/28修正)
後は、上記ソースにpublisherIDを入れれば良い。
このpublisherIDは、AdMobでアカウントを作成し、アプリケーションを登録すると、このIDが発行される。
ここで登録するアプリケーションは、実際にストアで販売するもので無くても大丈夫。テストのため、適当なアプリケーション名を登録してみると良い。
これを使って、2500ドル稼ぐかな〜(無理無理w〜)。